Представьте себе, что вы можете запустить полностью автоматизированную рассылку. С минимальным кодированием и некоторыми учетными данными API теперь это возможно. n8n, Bright Data и OpenAI дают нам возможность сделать именно это.
Сегодня мы проверим этот процесс, чтобы показать вам, насколько он прост!
Начало работы
Начнем с доступа к рабочему процессу (вы можете начать использовать его бесплатно). Нажмите на кнопку “Использовать рабочий процесс” в верхней части его поста. Когда появится запрос, убедитесь, что запущен самостоятельный экземпляр n8n.

Самостоятельный хостинг n8n
sudo snap install dockerЗапустите docker и запустите n8n.
sudo docker volume create n8n_data
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nУстановка узлов сообщества
Теперь пришло время установить пару узлов сообщества. Перейдите в “Настройки” и нажмите на “Узлы сообщества”.

В поле ввода “npm” введите ноду Bright Data.
n8n-nodes-brightdataЗатем сделайте то же самое для Генератора документов.
n8n-nodes-document-generator
После установки этих узлов убейте свой экземпляр Docker с помощью ctrl+c.
Затем перезапустите его.
sudo docker run -it --rm --name n8n -p 5678:5678 -v n8n_data:/home/node/.n8n docker.n8n.io/n8nio/n8nПолную документацию по установке узлов сообщества можно посмотреть здесь.
Получение ключей API
Яркие данные
Если вы еще не сделали этого, вам нужно зарегистрироваться на Web Unlocker. Этот инструмент предлагает всевозможные крутые функции скраппинга, такие как обход CAPTCHA и интеграция с прокси. На игровой площадке вы можете получить свой API-ключ.

Возьмите этот ключ и сохраните его в надежном месте.
OpenAI
На приборной панели OpenAI вы можете просматривать и создавать новые ключи на вкладке API Keys.

И снова храните ключи в надежном месте.
SMTP
Для SMTP я использую Elastic Email. На их бесплатном тарифном плане вы можете отправлять письма только себе, но этого вполне достаточно для данного руководства.
Примечание: Я столкнулся с ошибкой при создании SMTP-соединения. Отключение SSL устранило эту проблему.

При использовании SMTP, независимо от того, какой клиент вы используете (Elastic Email или любой другой), вам нужно сохранить имя пользователя, пароль и данные подключения. В Elastic Email их можно посмотреть здесь.

Настройка рабочего процесса
Получение сайта с помощью Web Unlocker
Щелкните правой кнопкой мыши значок Bright Data в рабочем процессе и нажмите “Открыть”. Нажмите на значок карандаша, чтобы изменить настройки.

Добавьте свой ключ API Web Unlocker в раздел “Токен”.

Теперь давайте настроим нашу схему, чтобы все работало правильно. В нижней части настроек убедитесь, что формат установлен на “JSON”. На изображении ниже наш url – https://www.mediamarkt.de/, замените его на любой url, который вы хотите получить. Замените имя зоны на имя вашей собственной зоны веб-разблокировщика.

Извлечение HTML
Теперь давайте убедимся, что извлечение HTML настроено правильно. Убедитесь, что для параметра “Исходные данные” установлено значение “JSON”. Значения извлечения должны соответствовать тому, что вы видите на изображении ниже: Ключ: заголовок, Селектор CSS: заголовок, Возвращаемое значение: Текст. Если вы работаете с другим сайтом, вы можете настроить эти поля в соответствии с вашими потребностями, но если у страницы нет ни тела, ни заголовка, скорее всего, ее все равно не стоит извлекать.

Прежде чем закрыть его, прокрутите вниз и сопоставьте остальные поля: Ключ: body, Селектор CSS: body, Возвращаемое значение: Текст.

Передача данных в ChatGPT
ChatGPT будет разбирать наши данные за нас. Благодаря силе LLM нам даже не нужно писать парсер. Подробнее о скраппинге с помощью моделей ИИ вы можете узнать здесь. Процесс довольно прост: мы даем ChatGPT веб-страницу, и он выдает чистый список товаров.
Теперь пришло время настроить подключение к ChatGPT. Откройте настройки для узла под названием “Генерировать список сделок по категориям”. Добавьте свой API-ключ OpenAI так же, как вы добавили свой API-ключ Bright Data. Затем убедитесь, что следующие поля заполнены правильно: Ресурс: Текст, Операция: Сообщение модели. Если вы хотите использовать другую модель, смело меняйте ее, но мы используем GPT-4o mini.

Прокрутите страницу вниз и убедитесь, что остальные поля заполнены правильно.

Извлечение результатов из ChatGPT
Теперь откройте настройки для узла “Извлечение элементов из результатов”. Убедитесь, что для параметра “Поля для выделения” установлено значение message.content.results.

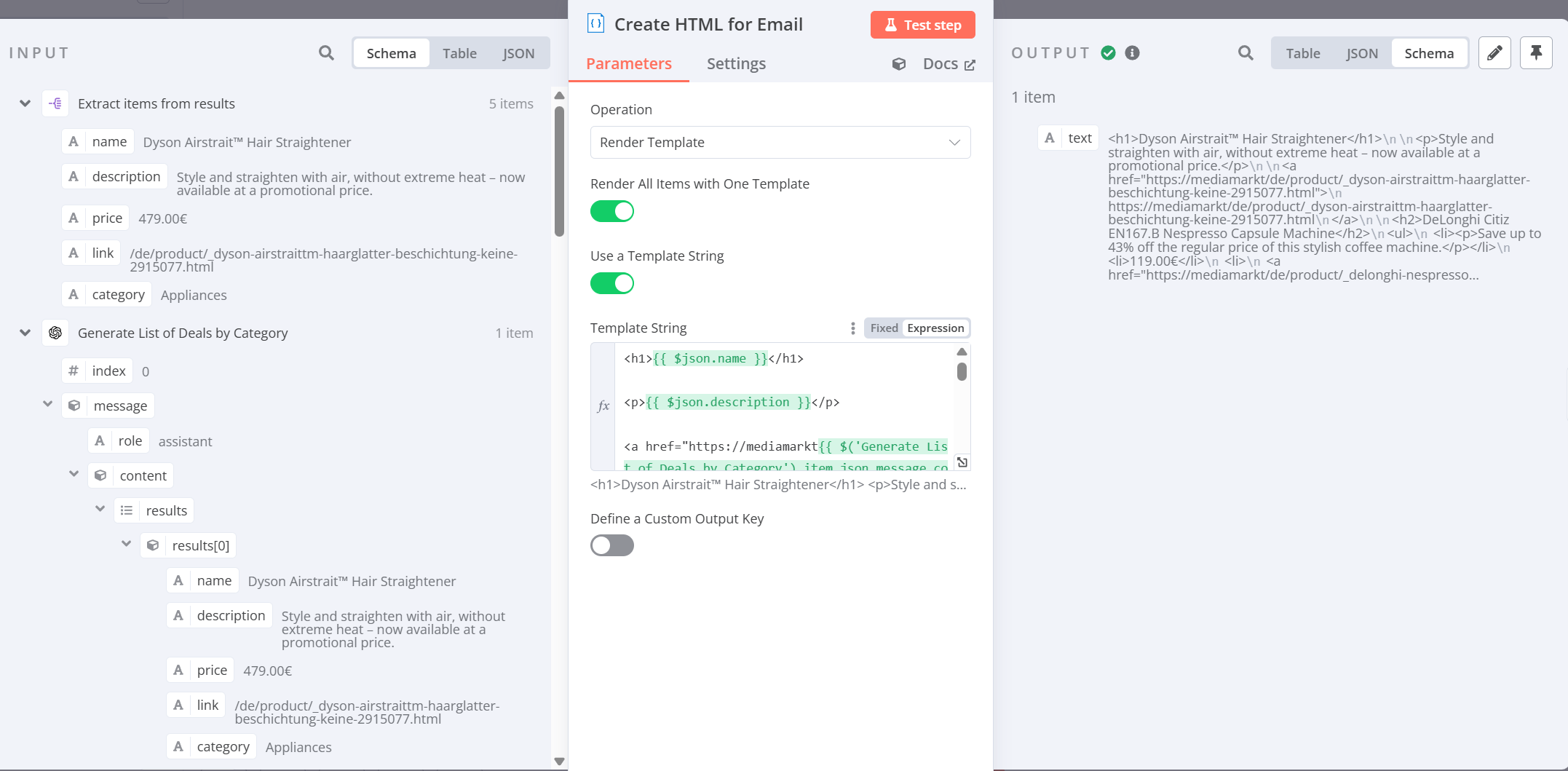
Создание HTML-документа
Теперь пришло время создать HTML-документ. Это необработанный HTML, из которого будет состоять фактическое письмо. Если вы запустите тест рабочего процесса, вы сможете перетаскивать вводимые значения в шаблон HTML. Убедитесь, что для параметра “Строка шаблона” установлено значение Expression.

Если хотите, вы можете скопировать и вставить мой HTML-шаблон ниже. Приведенный ниже HTML не является обязательным, он просто поможет вам начать. Вы можете стилизовать свои данные как угодно – просто убедитесь, что вы правильно вставили данные JSON.
<h1>{{ $json.name }}</h1>
<p>{{ $json.description }}</p>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[0].link }}
</a>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[1].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[1].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[2].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[2].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[3].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[3].link }}
</a>
</li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[4].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[4].link }}</a></li>
</ul>
<h2>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].name }}</h2>
<ul>
<li><p>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].description }}</p></li>
<li>{{ $('Generate List of Deals by Category').item.json.message.content.results[5].price }}</li>
<li>
<a href={{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}>
{{ $('Generate List of Deals by Category').item.json.message.content.results[5].link }}
</a>
</li>
</ul>Уведомление пользователя по электронной почте
Теперь пришло время подключиться к SMTP-серверу. Если вы еще не добавили ключи API, нажмите на значок “карандаш”, чтобы отредактировать данные подключения. Измените “From Email” на email, с которого вы будете отправлять письмо. Сделайте “Тему” такой, какой хотите. Не забудьте оставить “Формат электронной почты” как HTML.

Теперь добавьте учетные данные к вашей учетной записи SMTP. Вам нужны пользователь, пароль, хост и порт.

Информируйте пользователя об успехе
Теперь давайте создадим страницу, которая сообщит нашему пользователю о завершении работы. Измените поля “Сообщение о завершении” и “Заголовок завершения” на любые другие. Все остальные поля должны остаться прежними – мы просто информируем пользователя о завершении процесса.

Результативное электронное письмо
Теперь, когда мы все настроили, давайте попробуем. Нажмите “Проверить рабочий процесс”. У вас должно появиться вот такое всплывающее окно. Выберите категорию и введите адрес электронной почты для получения предложений.

Нажмите на кнопку “Получить сделки”. После ввода информации всплывающее окно должно выглядеть следующим образом.

Наконец, проверьте свой почтовый ящик. Если вы сразу же не увидите письмо с предложениями, загляните в папку “Спам”. Большинство современных почтовых сервисов помечают подобные массовые рассылки как спам. Как только вы найдете письмо, откройте его и посмотрите на свои предложения!

Заключение
Благодаря n8n, Bright Data и OpenAI у вас теперь есть инструменты для полной автоматизации умной рассылки, основанной на данных. Используя Web Unlocker для извлечения данных, ChatGPT для создания контента и SMTP для доставки электронной почты, вы сможете создавать персонализированные рекомендации по сделкам с минимальными усилиями.
Но зачем останавливаться на достигнутом? Bright Data предлагает набор решений для работы с данными, чтобы еще больше повысить уровень автоматизации:
- Жилые доверенности
- Браузер для скрапинга
- API скребка
- Наборы данных
Поднимите автоматизацию маркетинга по электронной почте на новый уровень. Зарегистрируйтесь на бесплатную пробную версию сегодня и начните строить более умные и эффективные рабочие процессы!