В Интернете содержится огромное количество данных, которые могут оказаться бесценными для исследований и принятия деловых решений. Вот почему так важно знать, как использовать такие инструменты, как Playwright .
Playwright — это разработанная компанией Microsoft мощная библиотека Node.js , которая может осуществлять скрейпинг данных с сайтов. В этой публикации вы увидите подробные практические примеры использования программы Playwright для скрейпинга данных с главной страницы Bright Data. Затем вы можете применить эти примеры к любому другому сайту, скрейпинг которого хотите осуществить с помощью Playwright.
Зачем использовать Playwright
Концепция веб-скрейпинга не нова. В экосистеме JavaScript присутствуют такие инструменты, как Cheerio, Selenium, Puppeteer и Playwright, помогающие упростить веб-скрейпинг.
Как новая библиотека для веб-скрейпинга, Playwright особенно привлекательна благодаря следующим функциям:
Мощные локаторы
Playwright использует локаторы со встроенной логикой автоматического ожидания и повторных попыток для выбора элементов на веб-странице. Логика автоматического ожидания упрощает код веб-скрейпинга, поскольку вам не нужно ждать загрузки веб-страницы вручную.
Логика повторных попыток также делает Playwright подходящей библиотекой для скрейпинга современных одностраничных приложений (SPA), динамически загружающих данные после загрузки начальной страницы.
Несколько методов определения местоположения
При использовании локаторов Playwright позволяет указать, какие элементы следует найти на веб-странице, используя несколько различных синтаксисов, включая синтаксис селектора CSS, синтаксис XPath и текстовое содержимое элементов. Вы также можете применить фильтры к локаторам для дальнейшей доработки локатора.
Веб-скрейпинг с помощью Playwright
В этом разделе вы создадите проект Node.js, установите библиотеку Playwright и научитесь находить, обрабатывать и извлекать данные с веб-страницы с помощью Playwright.
Предварительные требования
Фрагменты кода, приведенные в этой статье, основаны на последней версии Node.js с долгосрочной поддержкой (LTS), которая на момент написания статьи была v18.15.0. Прежде чем начать, убедитесь, что у вас установлен Node.js .
Также настоятельно рекомендуется использовать редактор кода, способный выделять и автоматически заполнять синтаксис JavaScript, например Visual Studio Code.
Создание нового проекта
Откройте новое окно терминала, создайте новую папку для проекта Node.js и перейдите в нее с помощью следующей команды:
mkdir playwright-demo
cd playwright-demo
Затем создайте проект Node.js, выполнив следующую команду npm:
npm init -y
Установка Playwright
После создания проекта Node.js установите библиотеку Playwright с помощью следующей команды в окне терминала:
npm install playwright
Установка библиотеки может занять некоторое время, поскольку в процессе установки Playwright загрузит необходимые браузеры.
Открытие главной страницы Bright Data
Установив библиотеку Playwright, создайте новый файл в папке проекта с именем index.js. Затем скопируйте в него следующий код:
// Import the Playwright library to use it
const playwright = require("playwright");
(async () => {
// Launch a new instance of a Chromium browser
const browser = await playwright.chromium.launch({
// Set headless to false so you can see how Playwright is
// interacting with the browser
headless: false,
});
// Create a new Playwright context
const context = await browser.newContext();
// Create a new page/tab in the context.
const page = await context.newPage();
// Navigate to the Bright Data home page.
await page.goto("https://brightdata.com/");
// Wait 10 seconds (or 10,000 milliseconds)
await page.waitForTimeout(10000);
// Close the browser
await browser.close();
})();
Запустите фрагмент с помощью следующей команды в терминале:
node index.js
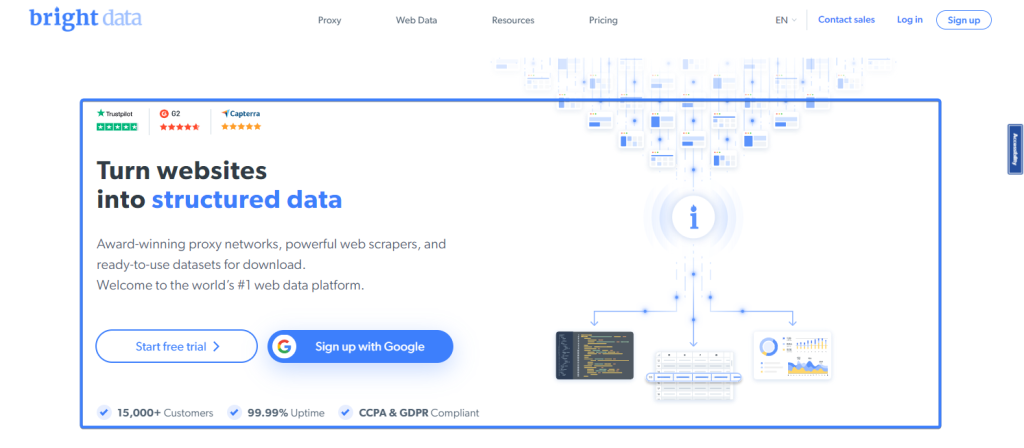
Браузер Chromium должен открыть и загрузить главную страницу Bright Data:

Определение местоположения элементов
Теперь, когда вы с помощью Playwright перешли на главную страницу Bright Data, вы можете использовать локаторы для выбора определенных элементов на веб-странице. У Playwright есть несколько локаторов, и в следующих разделах будет показано, как работает каждый из них.
Определение местоположения элементов с помощью CSS-селекторов
Playwright позволяет находить элементы на веб-странице с помощью CSS-селекторов— лаконичного, но мощного синтаксиса, используемого в CSS для применения стилей к определенным HTML-элементам на веб-странице.
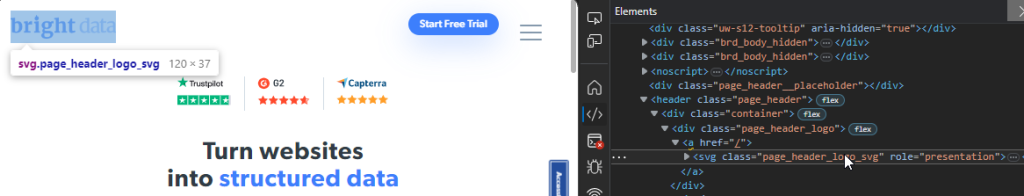
Например, логотип Bright Data представляет собой элемент <svg> в заголовке страницы с прикрепленным классом page_header_logo_svg :

Используя эту информацию, вы можете найти элемент SVG с помощью селектора CSS:
const logoSvg = page.locator(".page_header_logo_svg");
Локатор хранится в переменной logoSvg , и в дальнейшем его можно использовать для взаимодействия с элементом или извлечения информации из него.
Определение местоположения элементов с помощью запросов XPath
XPath — это еще один синтаксис селектора, который можно использовать для поиска элементов в XML-документе. Поскольку HTML — это XML, синтаксис можно использовать для поиска HTML-элементов на веб-странице.
Например, вы можете выбрать тот же логотип SVG, что и в предыдущем разделе, с помощью следующего запроса XPath:
const logoSvg = page.locator("//*[@class='page_header_logo_svg']");
Запрос ищет любые элементы, к которым прикреплен класс page_header_logo_svg , и сохраняет их местоположение в переменной logoSvg .
Определение местоположения элементов по роли
HTML-элементам могут быть присвоены разные роли. Эти роли придают семантическое значение веб-странице, упрощая поддержку страницы программами чтения с экрана и другими инструментами. Подробнее о ролях можно прочитать здесь.
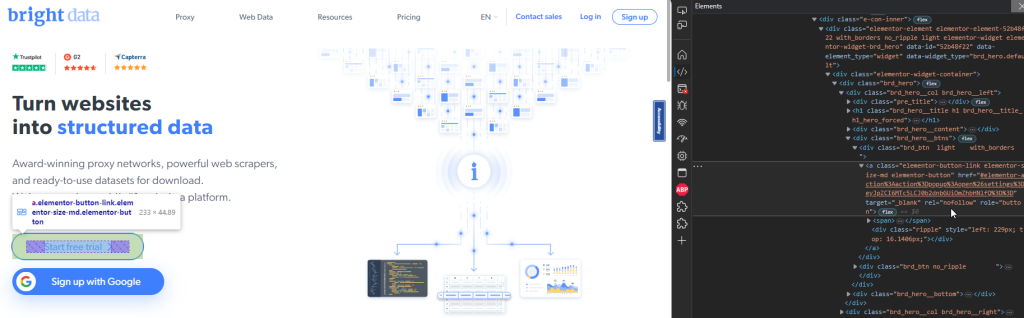
В следующем фрагменте кода показано, как найти кнопку Зарегистрироваться , используя привязанные к ней роль и имя:
const signupButton = page.getByRole("button", {
name: "Start free trial",
});
В этом фрагменте вы найдете кнопку Начать бесплатную пробную версию на главной странице:
const signupButton = page.getByRole("button", {
name: "Start free trial",
});В этом фрагменте вы найдете кнопку Начать бесплатную пробную версию на главной странице:

Определение местоположения элементов по тексту
Если элемент HTML не имеет значимого атрибута идентификатора, например атрибута id или class , вы можете выбрать элемент по его тексту с помощью метода getByText .
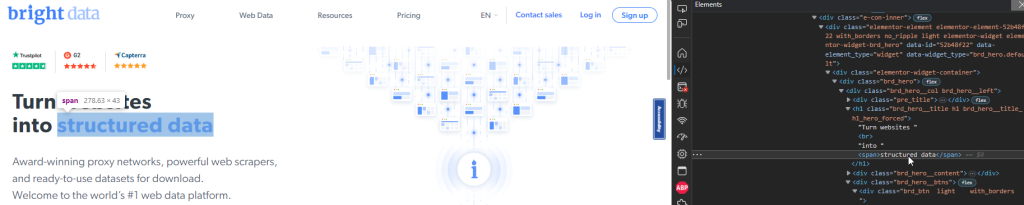
Например, главная страница Bright Data имеет заголовок в разделе Hero со словами «структурированные данные» синим цветом:

Вы можете выбрать элемент <span> , содержащий эти слова, используя следующий фрагмент Playwright:
const structuredData = page.getByText("structured data");
Определение местоположения элементов по метке
В HTML-форме элементы ввода часто имеют метки. Playwright может использовать эти метки для идентификации элемента ввода, связанного с этой меткой, с помощью метода getByLabel .
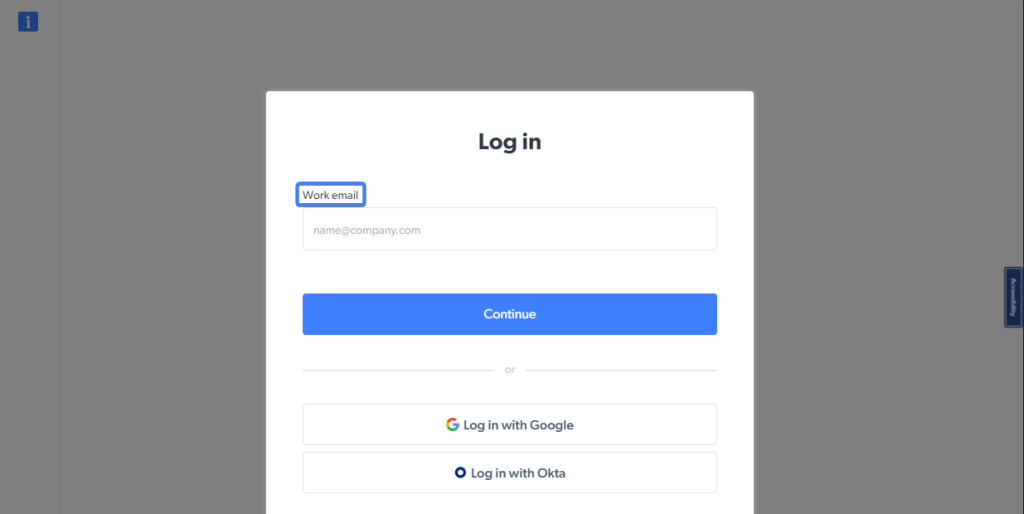
Например, на странице Вход в Bright Data есть элемент ввода с меткой, содержащей слова «Рабочая электронная почта»:

Вы можете найти элемент ввода на странице и сохранить его в переменной для последующего использования, используя следующий фрагмент кода:
// Navigate to the Bright Data login page.
await page.goto("https://brightdata.com/cp/start");
// Locate the <input> using the label
const emailInput = page.getByLabel("Work email");
Определение местоположения элементов с помощью заполнителя
Элемент ввода также можно найти на основе значения заполнителя, отображаемого с помощью метода getByPlaceholder .
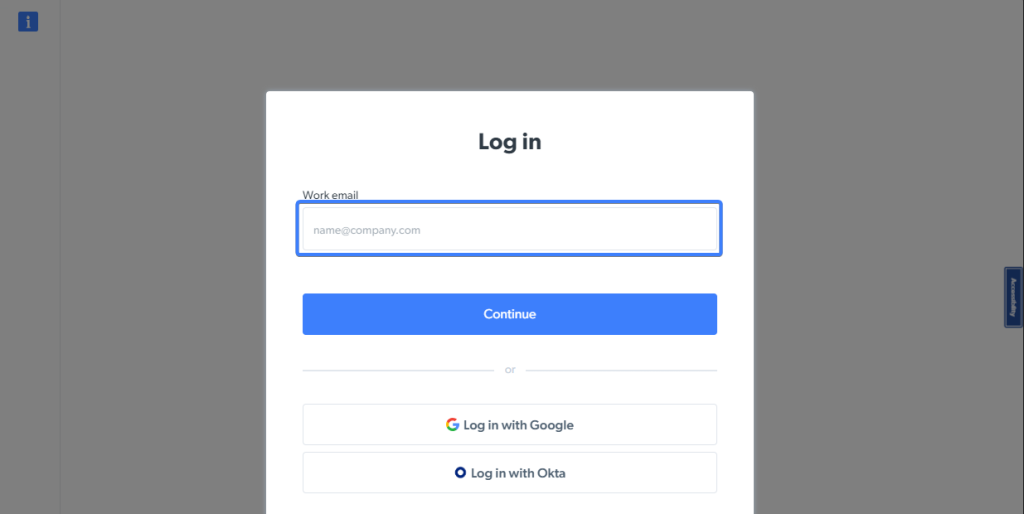
Вы заметите, что поле электронной почты на странице Вход в Bright Data содержит текст заполнителя, указывающий пользователю, какую информацию нужно ввести.

В следующем фрагменте этот элемент будет найден на основе значения заполнителя, указанного во входных данных:
// Navigate to the Bright Data login page.
await page.goto("https://brightdata.com/cp/start");
// Locate the <input> using the placeholder
const emailInput = page.getByPlaceholder("[email protected]");
Определение местоположения элементов с помощью альтернативного текста
HTML позволяет добавлять текстовое описание к изображениям с помощью атрибута alt , который отображается, если изображение не загружается и не читается программами чтения с экрана для описания изображения. Используемый Playwright метод getByAltText позволяет найти элемент img с помощью атрибута alt .
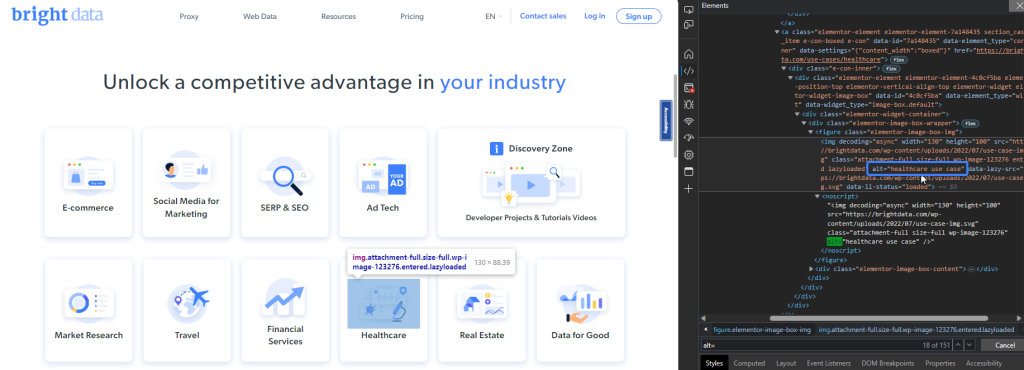
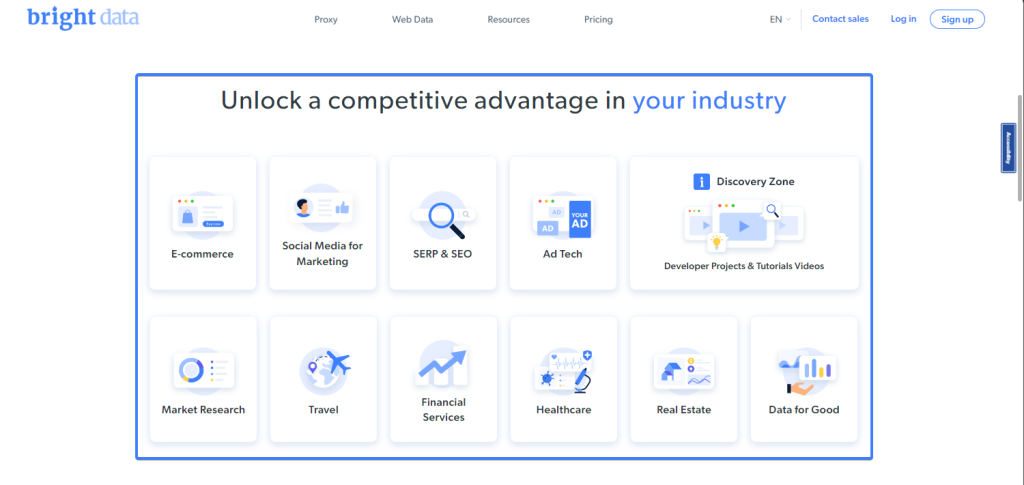
Например, в Bright Data перечислены отрасли, использующие их данные. Изображение, используемое в сфере здравоохранения, можно получить, используя значение alt «вариант использования в здравоохранении»:

Следующий фрагмент кода найдет элемент изображения:
const healthcareImage = page.getByAltText("healthcare use case");
Определение местоположения элементов по заголовку
Последний селектор Playwright, который можно использовать для скрейпинга, — это метод getByTitle , который находит HTML-элемент по атрибуту заголовка (title). Вы увидите значение атрибута title при наведении курсора на компонент HTML.
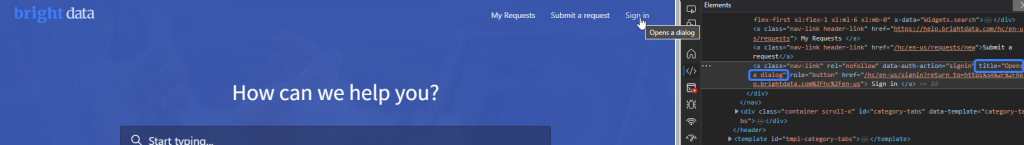
Например, сайт службы поддержки Bright Data содержит ссылку для входа с атрибутом title:

Вы можете использовать следующий фрагмент кода Playwright, чтобы найти ссылку по атрибуту title:
// Navigate to the Bright Data helpdesk webpage.
await page.goto("https://help.brightdata.com/hc/en-us");
// Locate the Sign in link using its title attribute
const signInLink = page.getByTitle("Opens a dialog");
Теперь, когда вы ознакомились с несколькими способами поиска элементов на веб-странице с помощью библиотеки Playwright, давайте научимся взаимодействовать с этими элементами и извлекать из них данные.
Взаимодействие с элементами
Найдя элемент на веб-странице, вы можете работать с ним. Например, вам может потребоваться войти на сайт перед скрейпингом защищенных страниц.
Этот фрагмент кода демонстрирует различные методы взаимодействия Playwright с элементами на веб-странице. Описание каждой функции вы найдете в следующем коде:
// Import the Playwright library to use it
const playwright = require("playwright");
(async () => {
// Launch a new instance of a Chromium browser
const browser = await playwright.chromium.launch({
// Set headless to false so you can see how Playwright is
// interacting with the browser
headless: false,
});
// Create a new Playwright context
const context = await browser.newContext();
// Create a new page/tab in the context.
const page = await context.newPage();
// Navigate to the Bright Data login page.
await page.goto("https://brightdata.com/");
// Locate and click on the signup button
await page
.locator("#hero_new")
.getByRole("button", {
name: "Start free trial",
})
.click();
// Locate the first name field and FILL in a first name
await page.locator(".hs_firstname input").fill("John");
// Locate the last name field and FILL in a last name
await page.locator(".hs_lastname input").fill("Smith");
// Locate the email field and TYPE in an email address
await page.locator(".hs_email input").type("[email protected]");
// Locate the company size field and SELECT an option
await page.locator(".hs_numemployees select").selectOption("1-9 employees");
// Locate the terms and conditions checkbox and CHECK it.
await page.locator(".legal-consent-container input").check();
// Wait 10 seconds so you can see the result.
await page.waitForTimeout(10000);
// Close the browser
await browser.close();
})();
Вставьте этот фрагмент в файл index.js и повторно запустите его с помощью следующей команды:
node index.js
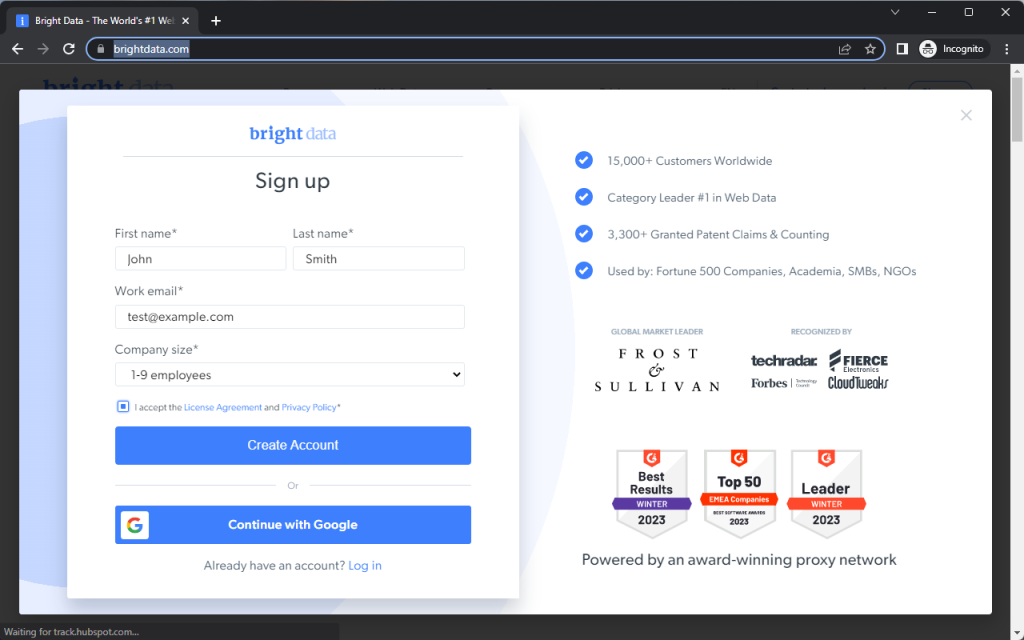
Главная страница Bright Data появится на короткое время перед отображением диалогового окна регистрации. Далее вы увидите, как Playwright заполняет форму Зарегистрироваться , используя различные методы, описанные в этом фрагменте:

Нажатие на элементы
В предыдущем фрагменте Playwright сначала нажал кнопку Зарегистрироваться , чтобы появилось диалоговое окно:
// Locate and click on the signup button
await page
.getByRole("button", {
name: "Start free trial",
})
.click();
У Playwright есть два способа нажать на элементы:
- Метод
clickимитирует однократное нажатие на элемент. - Метод
dblclickимитирует двойное нажатие на элемент.
В этом примере вам нужно было всего один раз нажать кнопку Зарегистрироваться , поэтому во фрагменте используется метод click .
Заполнение текстовых полей
В этом примере во фрагменте использовались два метода заполнения текстовых полей в форме Зарегистрироваться :
// Locate the first name field and FILL in a first name
await page.locator(".hs_firstname input").fill("John");
// Locate the last name field and FILL in a last name
await page.locator(".hs_lastname input").fill("Smith");
// Locate the email field and TYPE in an email address
await page.locator(".hs_email input").type("[email protected]");
Во фрагменте используются методы fill и type для разных полей. Обе функции заполняют текстовое поле, но делают это немного по-разному:
- Метод
fillвставляет указанное значение в текстовое поле. Хотя это работает для большинства форм, некоторые сайты могут запретить вам вставлять значение целиком. - Метод
typeпомогает избежать этой проблемы, имитируя каждое нажатие клавиши для ввода указанного значения.
Вероятно, в большинстве случаев вы бы использовали метод fill , но при необходимости вы можете использовать метод type для имитации ввода значения вручную.
Выбор раскрывающегося списка
Форма Зарегистрироваться содержит раскрывающееся поле для выбора размера компании, которое Playwright заполнил значением «1—9 сотрудников»:
// Locate the company size field and SELECT an option
await page.locator(".hs_numemployees select").selectOption("1-9 employees");
Playwright позволяет использовать метод selectOption для заполнения раскрывающихся полей формы. Функция позволяет выбрать раскрывающийся элемент на основе значения или метки, а также выбрать несколько вариантов в режиме множественного выбора.
Проверка переключателей и флажков
Перед отправкой формы вам необходимо принять положения и условия. Следующий фрагмент кода проверяет соответствующий флажок:
// Locate the terms and conditions checkbox and CHECK it.
await page.locator(".legal-consent-container input").check();
Чтобы изменить флажок, вы можете использовать методы check и uncheck :
- Метод
checkгарантирует, что флажок установлен. - Метод
uncheckгарантирует, что флажок снят.
Теперь, когда вы увидели, как Playwright позволяет взаимодействовать с HTML-элементами на странице, в следующем разделе будет показано, как извлекать данные со страницы.
Извлечение данных из элементов
Извлечение данных необходимо для веб-скрейпинга. Playwright позволяет использовать несколько методов для извлечения различных типов данных из найденных элементов. В следующих разделах рассматриваются некоторые из этих методов.
Извлечение внутреннего текста
Метод innerText позволяет извлечь текст внутри элемента. Например, на главной странице Bright Data вверху есть элемент Hero:

Вы можете извлечь заголовок Hero на главной странице Bright Data, используя следующий фрагмент:
const headerText = await page.locator(".brd_hero__title.h1").innerText();
// headerText = "Turn websites\ninto structured data"
Если ваш локатор указывает на несколько элементов, вы можете получить текст во всех элементах в виде строки массивов с помощью метода allInnerTexts . Например, на главной странице Bright Data есть список вариантов использования их данных:

Вы можете извлечь список всех вариантов использования Bright Data, используя следующий фрагмент:
const useCases = await page
.locator(".section_cases_row_col .elementor-image-box-title")
.allInnerTexts();
// useCases = [
// 'E-commerce',
// 'Social Media for Marketing',
// 'SERP & SEO',
// 'Ad Tech',
// 'Market Research',
// 'Travel',
// 'Financial Services',
// 'Healthcare',
// 'Real Estate',
// 'Data for Good'
// ]
Извлечение внутреннего HTML-кода
Playwright также позволяет извлекать внутренний HTML-код элемента с помощью метода innerHTML . Например, вы можете получить HTML-код для нижнего колонтитула на главной странице Bright Data, используя следующий фрагмент:
const footerHtml = await page.locator("#footer").innerHTML();
// footerHtml = '<div class="container"><div class="footer__logo">...'
Извлечение значений атрибутов
Возможно, потребуется извлечь данные из атрибутов элемента HTML, таких как атрибут href в ссылке. В следующем фрагменте Playwright показано, как можно удалить свойство href по ссылке Войти :
const signUpHref = await page.getByText("Log in").getAttribute("href");
// signUpHref = '/cp/start'
Скриншоты страниц
При скрейпинге данных вам может потребоваться сделать скриншоты для целей аудита. Для этого можно использовать метод screenshot . Функция позволяет настроить несколько параметров — например, где сохранить файл скриншота и делать ли снимок экрана на всю страницу.
Следующий фрагмент делает полный скриншот главной страницы Bright Data и сохраняет его:
await page.screenshot({
// Save the screenshot to the "homepage.png" file
path: "homepage.png",
// Take a screenshot of the entire page
fullPage: true,
});
Использование автоматизированных сервисов скрейпинга
В предыдущих фрагментах описано, как находить, использовать и извлекать данные с веб-страницы. Эти методы позволят вам осуществлять скрейпинг практически любых данных с веб-страницы. Однако они требуют усилий, так как вы должны определить соответствующие элементы, прежде чем их найти. Вам также необходимо знать о капчах и ограничениях скорости при скрейпинге нескольких страниц на одном сайте.
Bright Data предлагает несколько решений, которые позволят вам сосредоточиться на извлечении данных. Bright Data предоставляет Web Scraper IDE с готовыми функциями и шаблонами JavaScript, которые помогут вам осуществлять скрейпинг популярных сайтов. Вы также можете обойти капчи с помощью Web Unlocker и избежать ограничений скорости и блокировки геолокации, используя прокси-сервисы Bright Data. Эти сервисы устраняют множество препятствий в работе Playwright, помогая быстрее и проще осуществлять скрейпинг данных.
Заключение
В этой статье вы узнали о Playwright, библиотеке, разработанной Microsoft, которая помогает осуществлять скрейпинг данных с сайтов, а также узнали, как использовать Playwright для поиска элементов веб-страницы, взаимодействия с этими элементами и извлечения данных из них. Наконец, вы увидели, как автоматизированный сервис скрейпинга, такой как Bright Data , может упростить процессы веб-скрейпинга.