При веб-парсинге с помощью Node.js вы можете столкнуться с такими препятствиями, как интернет-цензура и медленные прокси-серверы. К счастью, есть решение под названием Node Unblocker, которое может помочь с их преодолением.
Unblocker — это веб-прокси, который позволяет разработчикам обходить интернет-цензуру и получать доступ к контенту с географическими ограничениями. Это решение с открытым исходным кодом, обладающее такими преимуществами, как быстрая ретрансляция данных, простые варианты настройки и поддержка нескольких протоколов. С помощью Unblocker вы можете обойти интернет-ограничения и эффективно выполнять парсинг данных с сайтов, которые в противном случае были бы недоступны.
Из этой статьи вы узнаете все об Unblocker, в том числе о его преимуществах в проектах веб-парсинга. Вы также научитесь применять его для создания прокси-сервера, который можно использовать для парсинга контента с географическими ограничениями.
Преимущества использования Node Unblocker
Node Unblocker предлагает широкий спектр преимуществ и функций. Это делает его ценным инструментом для пользователей Интернета, которым требуется неограниченный доступ к веб-контенту. Помимо того, что это решение с открытым исходным кодом, у него есть и другие преимущества. Вот некоторые из них:
- выступает в роли посредника
- Быстрая и эффективная ретрансляция данных. Unblocker отлично справляется с доставкой данных клиенту без буферизации. В результате, это одно из самых быстрых прокси-решений из существующих.
- Простота использования. Unblocker обладает удобным интерфейсом, который отлично подходит для пользователей с любым уровнем навыков. Если вы хотите интегрировать решение в свой проект, Unblocker предлагает простой в реализации и доступный API.
- Широкие возможности настройки. С помощью Unblocker разработчики могут настраивать прокси-сервер в соответствии со своими конкретными требованиями к парсингу. Например, вы можете настроить такие параметры, как заголовки запросов и обработка ответов, создав персонализированный и эффективный процесс парсинга.
- Поддержка нескольких протоколов. Unblocker поддерживает различные протоколы, такие как HTTP, HTTPS и WebSockets. Эта универсальность обеспечивает беспрепятственную интеграцию с различными сценариями парсинга, давая разработчикам преимущество гибкости и удобства взаимодействия с широким перечнем источников данных.
Как начать работу с Unblocker
Теперь, когда вы знаете все преимущества Unblocker, пора приступить к его использованию. Прежде чем начать, убедитесь, что в вашей системе установленs Node.js и npm. Вам также понадобится веб-браузер для тестирования проекта и бесплатный аккаунт Render для размещения решения на хостинге.
После выполнения этих предварительных условий можно создать веб-прокси. Для этого создайте папку с именем node-unblocker-proxy, откройте ее в терминале и выполните следующую команду для инициализации нового проекта Node.js:
npm init -y
Затем выполните следующую команду для установки необходимых зависимых объектов:
npm install express unblocker
express — это платформа веб-приложений, которую вы используете для настройки веб-сервера. node-unblocker — это npm-пакет, помогающий создать веб-прокси.
Написание скрипта для создания прокси-сервера
Как только все ваши зависимые объекты будут настроены, можно реализовать скрипт веб-прокси.
Создайте файл index.js в корневой папке проекта и вставьте в него следующий код:
// import required dependencies
const express = require("express");
const Unblocker = require("unblocker");
// create an express app instance
const app = express();
// create a new Unblocker instance
const unblocker = new Unblocker({ prefix: "/proxy/" });
// set the port
const port = 3000;
// add the unblocker middleware to the Express application
app.use(unblocker);
// listen on specified port
app.listen(port).on("upgrade", unblocker.onUpgrade);
console.log(`proxy running on http://localhost:${port}/proxy/`);
В этом коде вы импортируете необходимые зависимые объекты и создаете инстанс приложения Express. Кроме того, вы создаете новый инстанс Unblocker, который позволяет использовать широкий спектр параметров конфигурации. Здесь вы задаете только опцию prefix, указав путь, с которого должны начинаться URL-адреса, обращение к которым осуществляется через прокси-сервер.
Поскольку Unblocker экспортирует API, совместимый с Express, его легко интегрировать в приложение Express
. Все, что вам нужно сделать, — это вызвать метод use() инстанса приложения Express и передать инстанс Unblocker. Затем вы запускаете приложение Express с помощью метода listen(). .on("upgrade", unblocker.onUpgrade) гарантирует правильность обработки соединений WebSocket в Unblocker.
Локальное тестирование прокси-сервера
Чтобы локально протестировать реализацию прокси-сервера, выполните в терминале следующую команду:
node index.js
Вы также можете использовать команду
DEBUG=unblocker:* node index.js, если хотите увидеть подробную информацию о каждом запросе, сделанном через прокси-сервер.
Затем возьмите любой URL-адрес с префиксом localhost/proxy/ (например, localhost/proxy/https://brightdata.com/) и откройте его в своем веб-браузере.
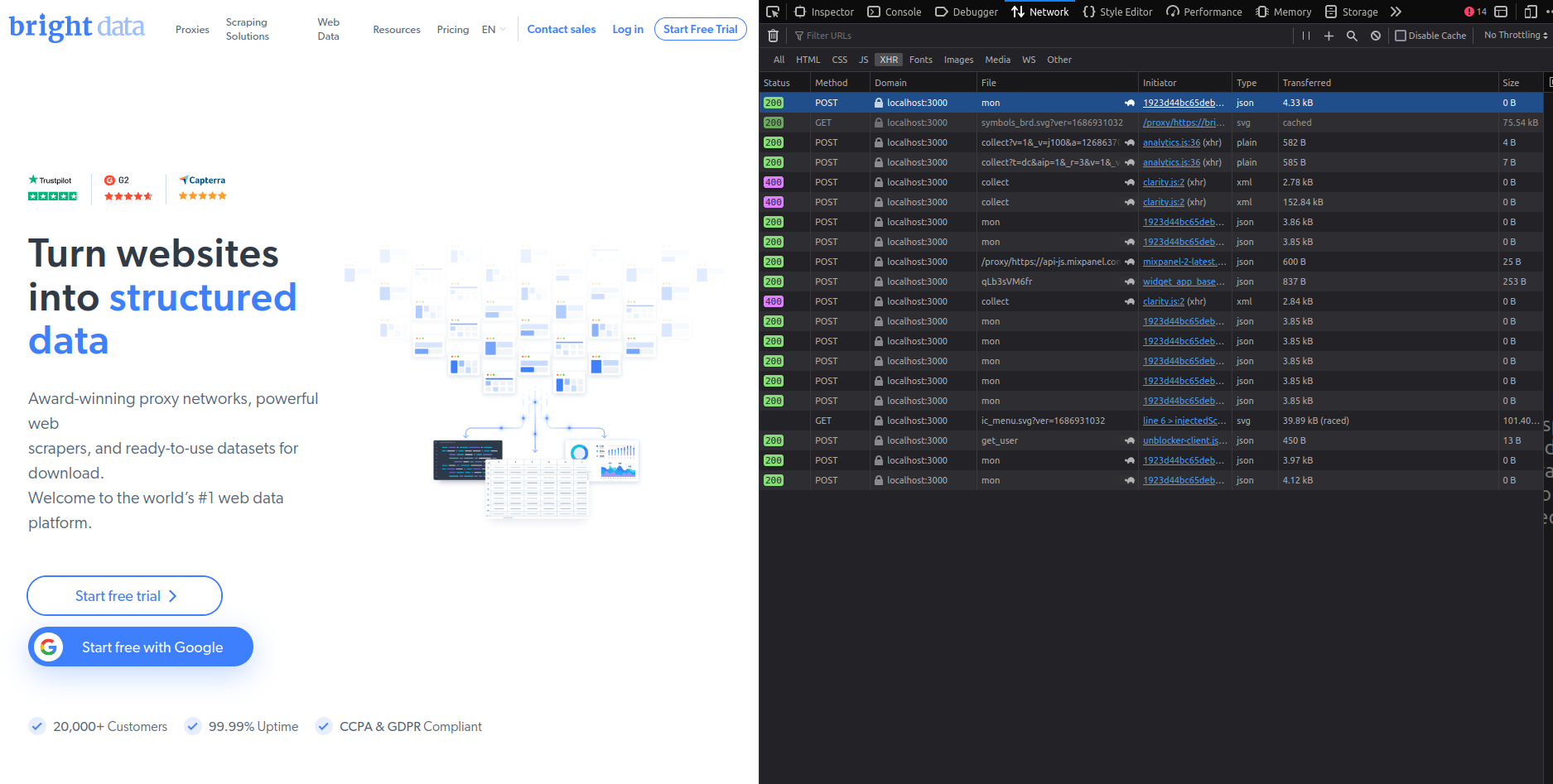
Вы должны увидеть главную страницу Bright Data. Быстро просмотрите код вкладки «Сеть» (Network) в своем браузере, и вы увидите, что все запросы проходят через прокси-сервер (вы можете убедиться в этом в столбце «Домен» (Domain) на вкладке «Сеть» (Network)):

Развертывание прокси-сервера для рендеринга
Теперь, когда вы протестировали прокси-сервер, пора его развернуть. Перед этим откройте файл package.json в корневой папке проекта и измените пару «ключ-значение» (key-value) скриптов следующим образом:
"scripts": {
"start": "node index"
}
Так можно получить команду для запуска веб-сервера Express после его размещения на хостинге Render.
Это нужно для развертывания веб-прокси и загрузки кода прокси-сервера в репозиторий GitHub. Затем войдите в свой аккаунт Render:

Нажмите кнопку «Создать +» (New +) и выберите Веб-сервис («Web Service»):

Подключите репозиторий веб-прокси, нажав кнопку «Подключить» (Connect). Возможно, вам потребуется настроить аккаунт, чтобы Render мог получить доступ к репозиторию. Это необходимо только в том случае, если вы не настроили Render для доступа к определенному репозиторию GitHub:

Заполните необходимые сведения о своем веб-сервисе и выберите «Создать веб-сервис» (Create Web Service) внизу страницы:

Вы можете оставить команду start без изменений, если предпочитаете использовать Yarn, или изменить ее на
npm run start, если хотите воспользоваться npm.
После успешного развертывания веб-прокси можно протестировать его. Возьмите любой URL-адрес и добавьте к нему префикс развернутого прокси-сервера <DEPLOYED-APP-URL>/proxy/ (например, https://node-web-proxy-gvn6.onrender.com/proxy/https://brightdata.com/). Затем откройте его в веб-браузере.
Просмотрите код вкладки «Сеть» (Network) браузера, и вы увидите, что все запросы проходят через развернутый прокси-сервер:

Использование прокси-сервера для отправки запросов на парсинг
Убедившись, что все запросы проходят через развернутый прокси-сервер, пора отправить запрос на парсинг. В этом руководстве вы будете использовать библиотеку Puppeteer, но подойдет любая другая библиотека тестирования, такая как Cheerio или Nightmare.
Если у вас еще не установлена библиотека Puppeteer, установите ее сейчас, запустив npm i puppeteer. Затем создайте файл scrape.js в корневой папке проекта и добавьте следующий код:
// import puppeteer
const puppeteer = require("puppeteer");
const scrapeData = async () => {
// launch the browser
const browser = await puppeteer.launch({
headless: false,
});
// open a new page and navigate to the defined URL
const page = await browser.newPage();
await page.goto("<DEPLOYED-APP-URL>/proxy/https://brightdata.com/blog");
// get the content of the webpage
const data = await page.evaluate(() => {
// variable to hold all the posts data
let blogData = [];
// extract all elements with the specified class
const posts = document.querySelectorAll(".post_item");
// loop through the posts object, extract required data and push it to the blogData array
for (const post of posts) {
const title = post.querySelector("h5").textContent;
const link = post.href;
const author = post
.querySelector(".author_box")
.querySelector(".author_box__details")
.querySelector("div").textContent;
const article = { title, link, author };
blogData.push(article);
}
return blogData;
});
// log the data to the console
console.log(data);
// close the browser instance
await browser.close();
};
// call the scrapeData function
scrapeData();
Не забудьте заменить
<DEPLOYED-APP-URL>URL-адресом приложения, развернутого на Render.
Этот фрагмент кода настраивает Puppeteer и извлекает данные из блога Bright Data. Все карточки блога на веб-сайте Bright Data имеют имя класса .post_item. Он извлекает все посты, циклически просматривает объект posts, извлекает заголовок, ссылку и автора каждого поста, помещает эти данные в массив blogData и, наконец, записывает всю эту информацию в консоль.
Как выбрать лучший прокси-сервер для Node Unblocker?
При интеграции прокси-сервера с Node Unblocker важно адаптировать выбранный вариант к требованиям вашего проекта и ожидаемым конкретным задачам. Вот несколько ключевых аспектов, которые следует учитывать при выборе прокси-сервера:
- Производительность и надежность. Выбирайте прокси-сервер, известный своей высокой скоростью соединения и высокой доступностью, чтобы обеспечить беспрепятственный доступ к данным и эффективность веб-парсинга.
- Географическая гибкость. Выбирайте прокси-сервер, который предлагает широкий перечень географических местоположений. Эта функция необходима для обхода региональных ограничений и доступа к локализованному контенту.
- Ротация IP-адресов. Чтобы снизить риск блокировки сайтами, выбирайте прокси-сервис, обеспечивающий ротацию IP-адресов. Эта функция помогает поддерживать непрерывный доступ, предоставляя новые IP-адреса при каждом запросе.
- Протоколы безопасности. Убедитесь, что прокси-сервис применяет надежные меры безопасности, такие как шифрование SSL, для защиты целостности и конфиденциальности ваших данных, особенно при обработке конфиденциальной информации.
- Масштабируемость. Подумайте, возможно ли масштабирование конкретного прокси-сервиса в соответствии с растущими требованиями по мере роста потребностей в парсинге. Гибкость масштабирования ресурсов крайне важна для выполнения более крупных или сложных задач по парсингу.
- Поддержка и документация. Комплексная поддержка и подробная документация могут значительно упростить процесс интеграции, особенно при настройке сложных конфигураций с Node Unblocker.
Тщательно оценив эти факторы, вы можете выбрать прокси-сервис, который не только отвечает вашим текущим потребностям, но и подходит для будущего развития и изменения вашей деятельности в области парсинга.
Заключение
Node Unblocker предоставляет надежное решение для веб-парсинга в Node.js, давая разработчикам возможность обойти интернет-цензуру и получить доступ к контенту с географическими ограничениями. Удобный интерфейс, широкие возможности настройки и поддержка нескольких протоколов делают его ценным инструментом для эффективного парсинга данных с сайтов. Из этого руководства вы узнали все об Unblocker, его преимуществах в проектах по веб-парсингу и порядке его использования.
В современном мире, основанном на данных, веб-парсинг стал незаменимым инструментом для сбора ценных идей и информации. Однако веб-парсинг сопряжен с рядом проблем, таких как баны IP-адресов, ограничение скорости и географические ограничения, которые могут затруднить работу по сбору данных и извлечение важных данных.
Bright Data предлагает комплексную платформу для решения этих проблем. Имея обширную сеть резидентных IP-адресов, IP-адресов интернет-провайдеров, IP-адресов центров обработки данных и мобильных IP-адресов, Bright Data позволяет пользователям направлять запросы на парсинг через различные IP-адреса по всему миру. Это не только обеспечивает анонимность, но и позволяет получить доступ к контенту с географическими ограничениями и преодолеть препятствия, которые могут помешать сбору данных.
Не знаете, какой прокси-сервер Bright Data вам нужен? Зарегистрируйтесь сейчас, поговорите с одним из наших экспертов по данным и найдите лучшее решение для ваших нужд.
Кредитная карта не требуется




